Last update: @11/26/2023
AdminLTE
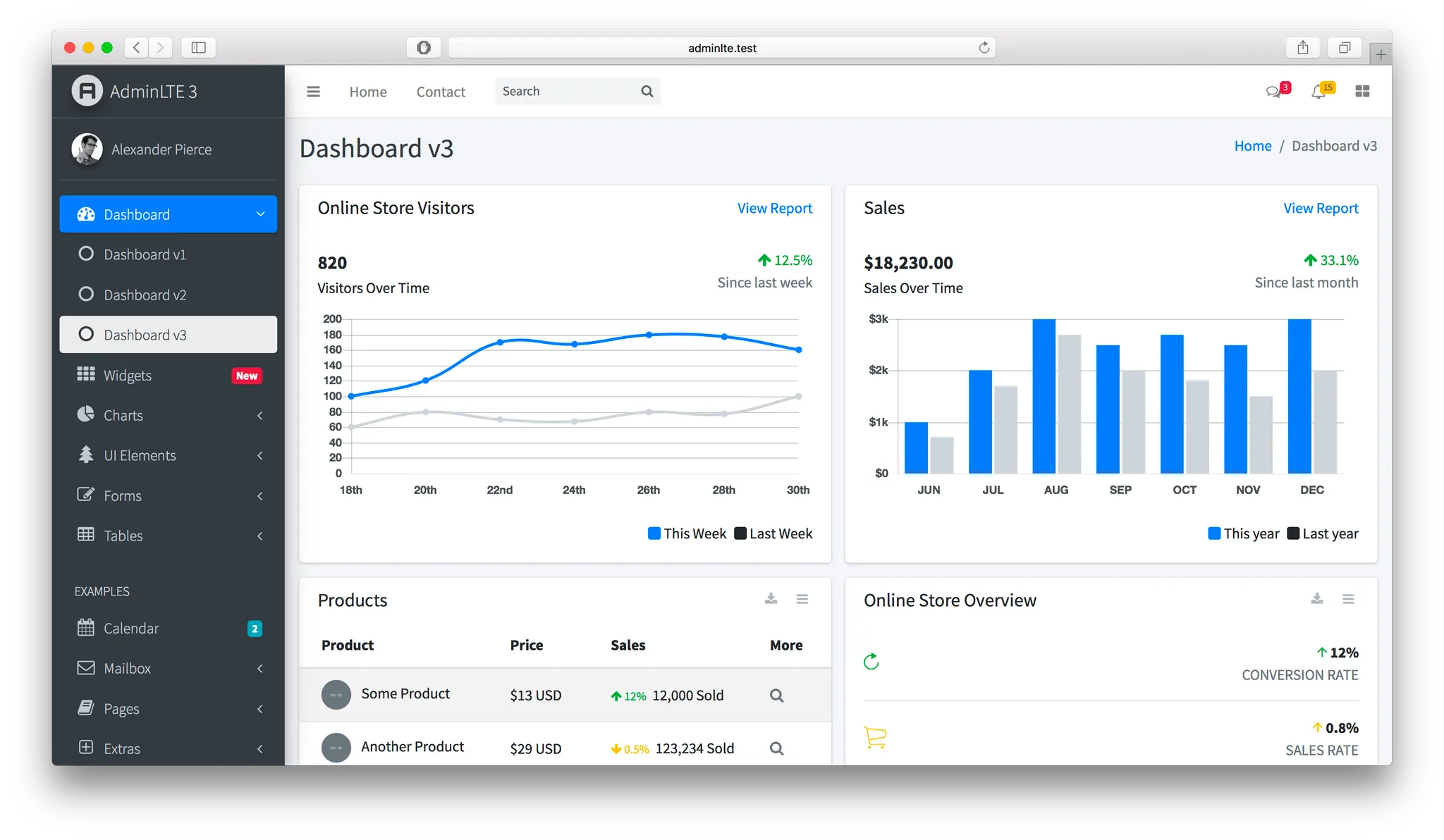
AdminLTE는 Bootstrap 기반 오픈소스 어드민 페이지 템플릿이다. 다양한 플러그인을 지원한다고 한다. 어드민 페이지 뿐 아니라 그냥 홈페이지 용으로 써도 될만큼 훌륭한 디자인을 보여준다.
써보려는데 공식 문서도 상당히 불친절하고 블로그 정보도 별로 없길래 기록해둔다.
설치
다운로드
1.
아래 다운로드 링크로 이동한다.
2.
아래 Source code 압축파일 중 하나를 다운로드 한다(본인 운영체제에서 압축 해제할 수 있는 걸로 선택).
사용할 파일 이동
1.
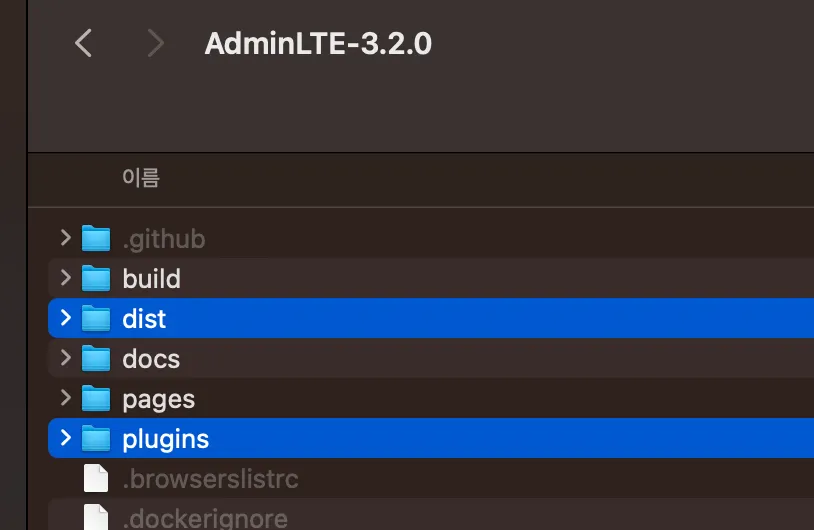
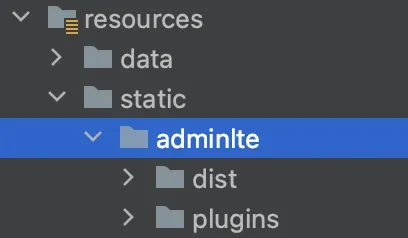
압축을 풀면 안에 dist, plugin 폴더가 있는데, 이를 복사해서 내 기존 프로젝트 resource 폴더에 붙여넣는다.
위 두 파일을 복사해서 아래처럼 적당한 위치에 붙여넣자.
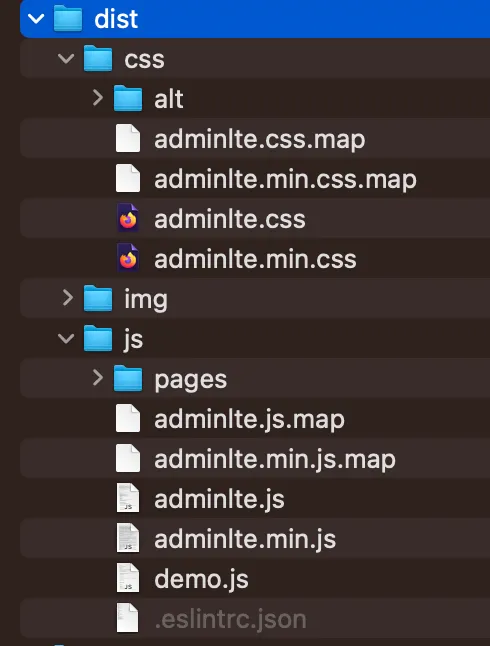
dist 파일을 보면 css와 js 파일임을 알 수 있다. 이 중 adminlte.min.css와 adminlte.min.js가 HTML 페이지에서 import되어 사용된다.
js 및 css 파일을 CDN으로 받고 싶은 경우 직접 복붙하는 대신 아래 링크를 사용하면 된다.
•
Javascript
<script src="https://cdn.jsdelivr.net/npm/admin-lte@3.2/dist/js/adminlte.min.js"></script>
JavaScript
복사
•
CSS
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/admin-lte@3.2/dist/css/adminlte.min.css">
JavaScript
복사
2.
starter.hml 옮기기
압축 해제한 AdminLTE 폴더 내부를 보면 starter.html 파일이 있다.
위 파일을 적당한 프로젝트 위치에 붙여넣어 준 후 이름을 바꿔준다.
(예> templates/admin/dashboard.html)
3.
css, js 경로 변경
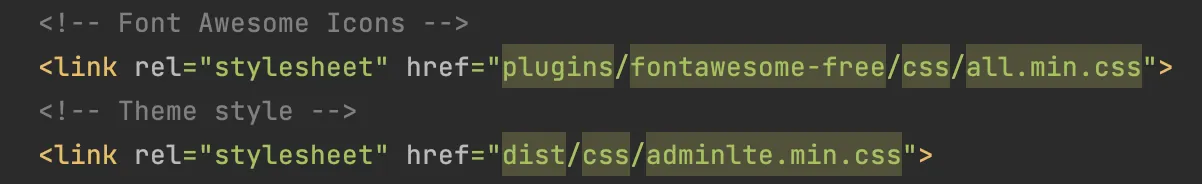
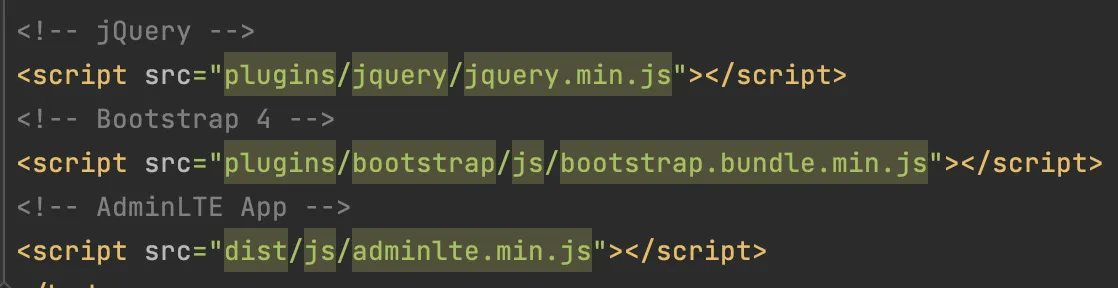
starter.html 내부에 있는 css, js 경로를 위에 임의로 정해준 경로로 바꿔준다.
위와 같은 코드를 아래처럼 수정해준다.
4.
스프링 컨트롤러 생성
@Controller
@Slf4j
@RequiredArgsConstructor
public class AdminController {
@GetMapping("/admin/dashboard")
public String getAdminDashboard() {
return "admin/dashboard";
}
}
JavaScript
복사
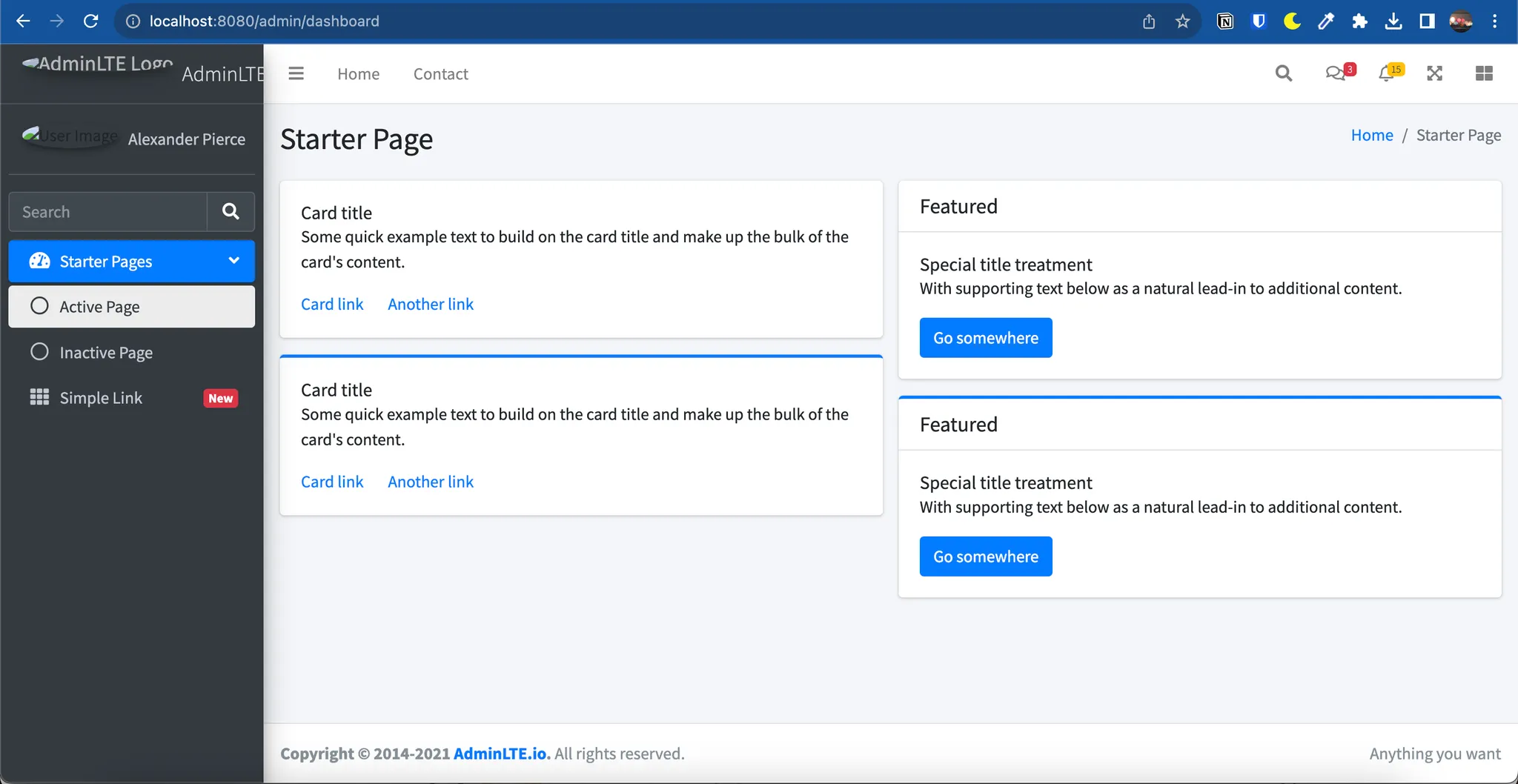
접속
접속해보자
http://localhost:8080/admin/dashboard